テーマ「DUDE」をカスタマイズしましたよ(header・メイン画像編)

テーマ「DUDE」をカスタマイズしました!
はてなブログはテンプレートが豊富なのと、カスタマイズしやすそうなのがいいなと思い使ってみました。
横幅いっぱいにメイン画像が広がるイメージのテンプレートを探しましたが、あまりないんですね。
「DUDE」というテンプレートが理想に近かったのでインストールしました。
DUDEをインストールして、デフォルトのCSSを確認します。
そこで使われているCSSの指定を上書きしてカスタマイズします!
font指定をGoogleフォントで
テーマのフォントもかわいいのですが、イメージとは違っていたので、Googleフォントを2つ指定しています。
一つは筆記体の英字フォント、もう一つは日本語フォントです。
- 英字フォントはParisienneというフォントを設定しました。名前の通り、パリの華やかな雰囲気が伝わってきます!
https://www.google.com/fonts/specimen/Parisienne - 日本語フォントはNoto Sansという日本語フォントです。少し丸みがあって読みやすいフォントです。
まずは設定>詳細設定>headに要素を追加 にて、下記の二つのリンクを設定します。
<link href='https://fonts.googleapis.com/css?family=Parisienne' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/earlyaccess/notosansjp.css' rel='stylesheet' type='text/css'>
その後、デザイン>カスタマイズ>デザインCSSでフォント指定すれば完了です!
※Googleフォントを使用する場合、CSSにフォントをimportする方法もあるのですが、なぜかはてなブログの場合はそれでは認識しませんでした。
headerのカスタマイズ
ブログ名と説明文
テンプレートでは左寄りで2行に渡って表示されるようになっていましたが、私はブログタイトルを左に、説明文を右に寄せることにしました。
CSSを下記のように記述しています。
#blog-title {
background: #000;
padding:10px 0;
}
#blog-title:after {
content:" ";
display:block;
clear:both;
}
#title a {
float:left;
font-family: 'Parisienne'!important;
}
#title a:hover {color:#f8e0e4;}
#blog-description {
color: #f8e0e4;
float:right;
}
#titleを左寄せに、#blog-descriptionを右寄せに。そうすると全体を囲む#blog-titleの背景色が綺麗に表示されなくなります。そこで、:afterという擬似要素を設定して改善しています。
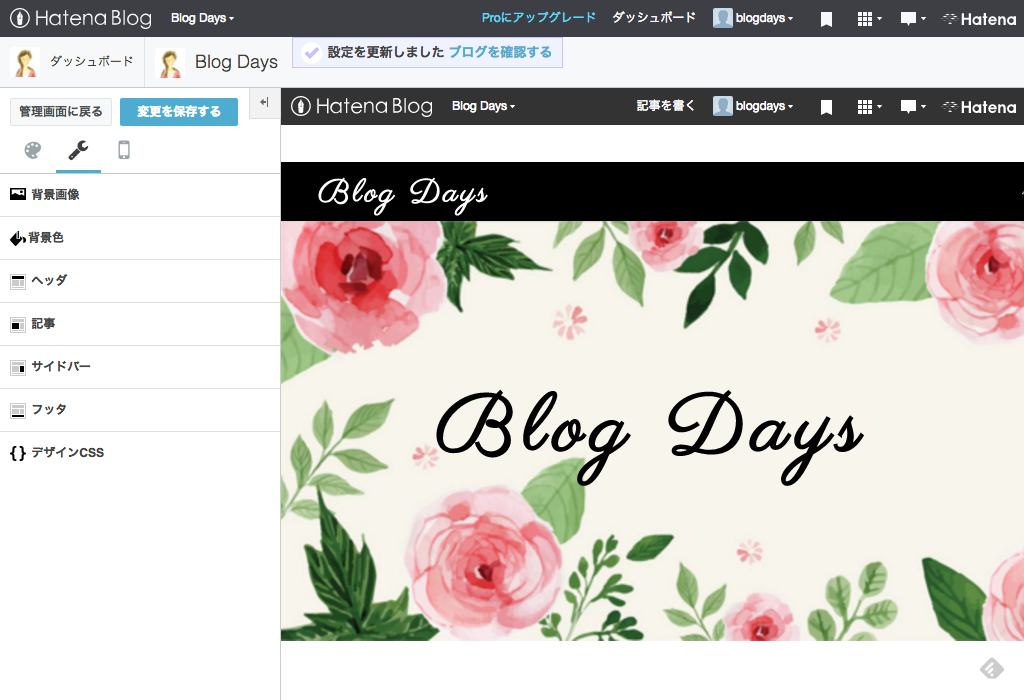
メイン画像
カスタマイズ>ヘッダ>タイトル下 に、下記を記述しました。
.headimg {
clear:both;
height:300px;
width:auto;
background-image: url("http://cdn-ak.f.st-hatena.com/images/fotolife/b/blogdays/20160531/20160531110027.jpg");
background-position:middle;
}
.headimg h4 {
font-family: 'Parisienne';
color:#000;
font-size:500%;
line-height:300px;
}
.headimgに独自の画像を指定します。画像ははてなフォトライフにアップしたものを使用します。
高さを300px固定で、横幅は成り行きで広がるようにしました。
その中の「Blog Days」というタイトルは中央にしたかったので、line-heightにはheadimgの高さ分を設定しています。
メイン画像で使用した花の素材は下記から使用させていただきました!
Freepikによるデザイン
メイン画像周りが変わるだけでずいぶん女性らしく雰囲気が変わりました!
長くなりましたので、続きは後日に!