【検診】もしや卵巣ガン?と疑って検診に行ってきた

昨日の麻央さんの乳がんの件はショッキングでした。。
昨年の北斗晶さんの報道の際にも、すぐマンモグラフィを受けに行ました。
そういえば私、子宮がん検診は毎年夏に受けているから、今年もそろそろ受けないとなーと思いまして、すぐ産婦人科に行ってきました。
実は気になることがもう一つ。
産後、ずっとお腹の張りが気になって、ビオフェルミンを飲んだり胃腸内科に行ったりしておりました。でも全然改善しません。
それで昨日たまたま検索していたら、「卵巣がん」でもお腹が張ると書いてありました。。
その他にも、お腹周りが太る、頻尿になる、不正出血などなど、、当てはまることがいくつかあり・・・。
子宮がん検診では普通はエコーをしないので、通常は卵巣の腫れはチェックしてもらってないんですよね。。
それで、子宮がん検診に加えて卵巣も見てもらうことにしました。
結果。
卵巣は全く問題なかった!良かったー。
お腹周りは卵巣の腫れでも何でもなく、脂肪ですね、と先生が!!笑
エコーをしたので通常の子宮がん検診の受診料よりはかかりましたが、ついでに診てもらえてよかったです。
卵巣がんの定期検診というのはありませんが、ついでに毎年お願いしてみようと思いました。
子宮がん検診の結果は2週間後です。
【ヘアワックス】DEMI HITOYONI PURE WAX 6

私はヘアワックスなど整髪剤は美容院で買うようにしています!
市販のものとそんなに値段は違わないのに、質は全然違う!特にヘアワックス。
これは美容師さんにすすめられて買ったDEMIのHITOYONI PURE WAX 6 です。
パッケージもかわいいのでしばらく捨てずに飾ってました( ´ ▽ ` )ノ
ゆるいパーマをかけているのですが、少しウェーブを出したい時に、濡らしてチューブ3cmくらいをつけます。後は自然乾燥でいい感じになります。
エアリーな感じもあり、少し束感もでき、かといってガチガチに固まるわけでもなく、本当にちょうどいい感じ。
ホホバオイルなどが入っていてあまりべたべたしないので、寝る前にもつけたりしています。
匂いもほんのりいい香り〜。
80gと容量はさほど大きくないですが、3ヶ月くらいは持ちそうです。
美容院では1800円だったけど、楽天では1000円ちょっとだった・・・(送料はかかるけど)
|
|
Amazonもお安い!
Amazonではレビューもいいみたい。全く同感!
テーマ「DUDE」をカスタマイズしましたよ(header・メイン画像編)

テーマ「DUDE」をカスタマイズしました!
はてなブログはテンプレートが豊富なのと、カスタマイズしやすそうなのがいいなと思い使ってみました。
横幅いっぱいにメイン画像が広がるイメージのテンプレートを探しましたが、あまりないんですね。
「DUDE」というテンプレートが理想に近かったのでインストールしました。
DUDEをインストールして、デフォルトのCSSを確認します。
そこで使われているCSSの指定を上書きしてカスタマイズします!
font指定をGoogleフォントで
テーマのフォントもかわいいのですが、イメージとは違っていたので、Googleフォントを2つ指定しています。
一つは筆記体の英字フォント、もう一つは日本語フォントです。
- 英字フォントはParisienneというフォントを設定しました。名前の通り、パリの華やかな雰囲気が伝わってきます!
https://www.google.com/fonts/specimen/Parisienne - 日本語フォントはNoto Sansという日本語フォントです。少し丸みがあって読みやすいフォントです。
まずは設定>詳細設定>headに要素を追加 にて、下記の二つのリンクを設定します。
<link href='https://fonts.googleapis.com/css?family=Parisienne' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/earlyaccess/notosansjp.css' rel='stylesheet' type='text/css'>
その後、デザイン>カスタマイズ>デザインCSSでフォント指定すれば完了です!
※Googleフォントを使用する場合、CSSにフォントをimportする方法もあるのですが、なぜかはてなブログの場合はそれでは認識しませんでした。
headerのカスタマイズ
ブログ名と説明文
テンプレートでは左寄りで2行に渡って表示されるようになっていましたが、私はブログタイトルを左に、説明文を右に寄せることにしました。
CSSを下記のように記述しています。
#blog-title {
background: #000;
padding:10px 0;
}
#blog-title:after {
content:" ";
display:block;
clear:both;
}
#title a {
float:left;
font-family: 'Parisienne'!important;
}
#title a:hover {color:#f8e0e4;}
#blog-description {
color: #f8e0e4;
float:right;
}
#titleを左寄せに、#blog-descriptionを右寄せに。そうすると全体を囲む#blog-titleの背景色が綺麗に表示されなくなります。そこで、:afterという擬似要素を設定して改善しています。
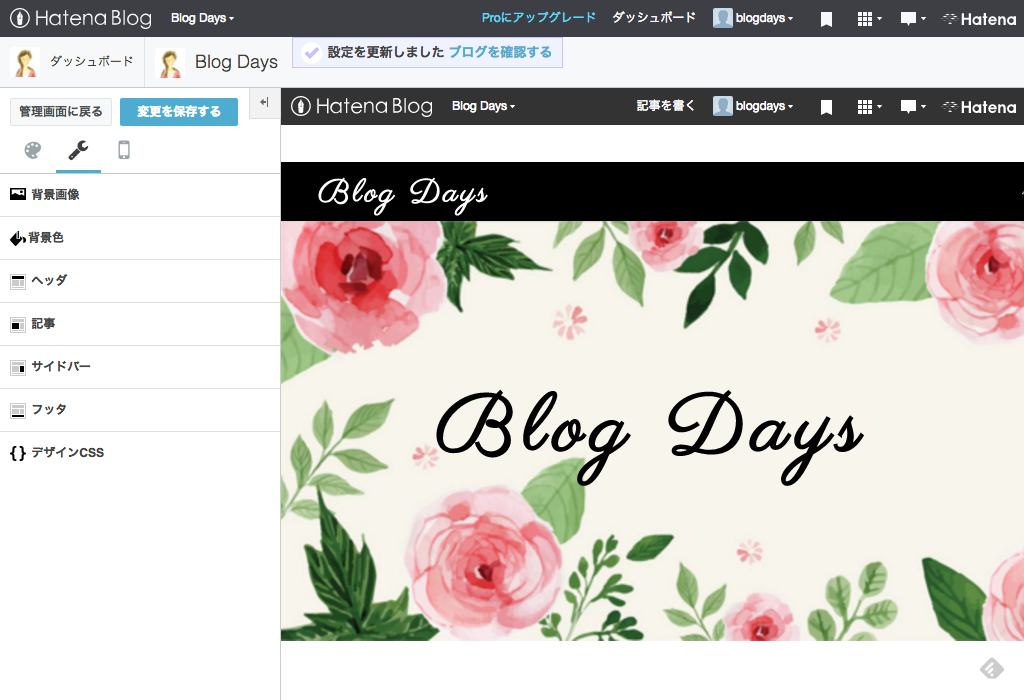
メイン画像
カスタマイズ>ヘッダ>タイトル下 に、下記を記述しました。
.headimg {
clear:both;
height:300px;
width:auto;
background-image: url("http://cdn-ak.f.st-hatena.com/images/fotolife/b/blogdays/20160531/20160531110027.jpg");
background-position:middle;
}
.headimg h4 {
font-family: 'Parisienne';
color:#000;
font-size:500%;
line-height:300px;
}
.headimgに独自の画像を指定します。画像ははてなフォトライフにアップしたものを使用します。
高さを300px固定で、横幅は成り行きで広がるようにしました。
その中の「Blog Days」というタイトルは中央にしたかったので、line-heightにはheadimgの高さ分を設定しています。
メイン画像で使用した花の素材は下記から使用させていただきました!
Freepikによるデザイン
メイン画像周りが変わるだけでずいぶん女性らしく雰囲気が変わりました!
長くなりましたので、続きは後日に!
自己紹介と免責事項

はじめまして。管理人の「まぐこ」です。
40代の働く主婦です。
セレブでも何でもございませんが、メイクや化粧品は人並みに好きです!
更年期に向けて、顔も体も老化する一方なのが悩みの種です。
使っている化粧品ネタや美容ネタをメモ代わりに記録していこうと思います。
家事は正直あまり好きではないのですが(汗)苦手ながらもやれる範囲で頑張っています。そんな話も書けたらな〜と思っています。
よろしくお願いいたします!
免責事項
総則
当サイトの情報は、一部のサービスを除き、無料で提供されています。当サイトを利用したウェブサイトの閲覧や情報収集については、情報がユーザーの需要に適合するものか否か、情報の保存や複製その他ユーザーによる任意の利用方法により必要な法的権利を有しているか否か、著作権、秘密保持、名誉毀損、品位保持および輸出に関する法規その他法令上の義務に従うことなど、ユーザーご自身の責任において行っていただきますようお願いいたします。
当サイトの御利用につき、何らかのトラブルや損失・損害等につきましては一切責任を問わないものとします。
外部コンテンツについて
当サイトが紹介しているウェブサイトやソフトウェア・アプリケーション・ツールの合法性、正確性、道徳性、最新性、適切性、著作権の許諾や有無など、その内容については一切の保証を致しかねます。
当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。
著作権について
当サイトに存在する、文章・画像・動画等の著作物の情報を無断転載することを禁止します。引用の範囲を超えるものについては、法的処置を行います。
広告について
当サイトはGoogle を含む第三者配信事業者が Cookie を使用して、当ウェブサイトへの過去のアクセス情報に基づいて広告を配信しています。これらの第三者配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示する目的で、当サイトや他のサイトへのアクセスに関する情報を使用することがあります(氏名、住所、メールアドレス、電話番号は含まれません)。このプロセスの詳細や、第三者配信事業者にこれらの情報が使用されないようにする方法については、「広告サービスのプライバシーについて」をご覧ください。
当ブログは、amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
アクセス解析について
当サイトは、ご訪問いただいたた時間、お客様のアクセス元のホスト名、OSとブラウザのバージョン、リンク元のURL、モニターの情報等のパソコン環境情報を収集し、アクセス解析をしております。この目的はお客様が検索サイトからご訪問いただいた場合、どのような検索で当サイトに来訪いただいたかの解析にのみ使用しており、第3者に公開はいたしません。
